Tomb Explorer VR Playtest is LIVE
Indie DB
JULY 28, 2024
We are Accepting Players for the Play test right Now! For this reason game is delayed one week and the official launch date is August 1.

Indie DB
JULY 28, 2024
We are Accepting Players for the Play test right Now! For this reason game is delayed one week and the official launch date is August 1.

Cocos
JULY 28, 2024
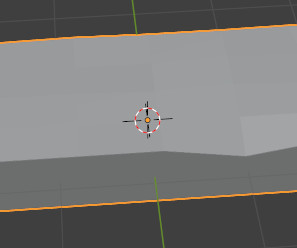
Hi, I’ve just imported a simple mesh from Blender to Creator 3.83 It displayed with a missing surface at the nearest side to viewer’s eyes. (Both in Editor & Web preview) Is it because the mesh is concave? Please tell me how to fix this for other concave meshes? Thanks so much!
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Artoon
JULY 28, 2024
You’re about to dive into the world of building robust web applications […] The post Building Secure Web Applications with Node js and Express appeared first on Artoon Solutions.

Cocos
JULY 28, 2024
Hello. I am having a problem trying to get an image with dragon bones using an asset bundle. First, I need to get two files, DragonBonesAsset and DragonBonesAtlasAsset. In other words, we need the following two variables let bonesAsset: dragonBones.DragonBonesAsset; let atlasAsset: dragonBones.DragonBonesAtlasAsset; Then, retrieve the two files and set them in the dragonborn’s armatureDisplay as follows const bonesAsset = await this.assetBundle.loadFile (.

Cocos
JULY 28, 2024
You can refer to the Camera.ts function worldToScreen CocosCreatorEditor/Creator/3.8.2/CocosCreator.app/Contents/Resources/resources/3d/engine/cocos/render-scene/scene/camera.

Cocos
JULY 28, 2024
You can refer to the example cases which have been created by new a project, click Examples tab.

Cocos
JULY 28, 2024
Hi, I am using DEVICEMOTION with v2.0.10 CC project. I use the following code, however the node I am trying to move with devicemotion is unresponsive when tested on a mobile device with tilt. cc.systemEvent.setAccelerometerEnabled(true); cc.systemEvent.on(cc.SystemEvent.EventType.DEVICEMOTION, this.onDeviceMotionEvent, this); onDeviceMotionEvent: function (event) { event.acc.x = this.ballAccel.x; event.acc.y = this.ballAccel.y; cc.log(event.acc.x + " " + event.acc.y.

Cocos
JULY 28, 2024
I am trying to understand the coordination conversion code in cocos creator. Somehow the results from my code and the function camera.worldToScreen have a large discrepancy in the y value. Can anyone tell what is wrong with my code? CameraHelper.worldToScreen = function(fov, near, far, viewportWidth, viewportHeight, worldPosition) { glMatrix.setMatrixArrayType(Float64Array); const fovRad = glMatrix.toRadian(fov); const aspectRatio = viewportWidth / viewportHeight; const projectionMatrix = create
Let's personalize your content