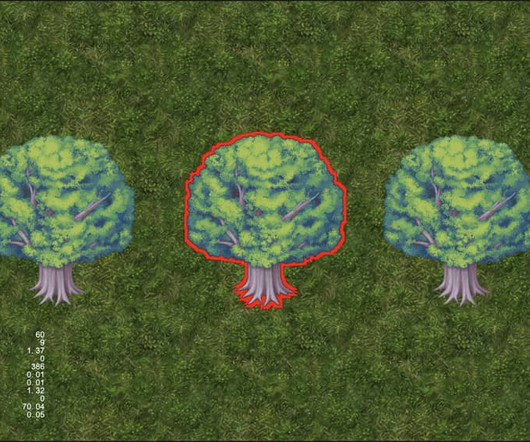
[Tutorial]Outer Stroke Effect for 2D Sprites
Cocos
APRIL 18, 2024
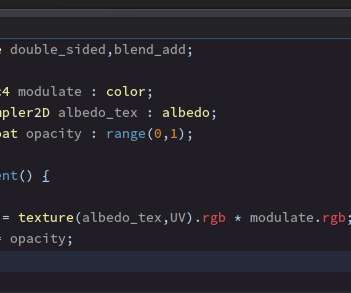
Original: [link] Author: BitByBit Outer Stroke Effect for 2D Sprites Continuing from the previous article Inner Stroke Effect for 2D Sprites Introduction In the last article, we introduced the method of inner stroke and also discussed its pros and cons. First, we get the uv of the surrounding pixel through the offset uv.














Let's personalize your content