How to convert a Shadertoy shader for Cocos Creator 3.8.6 (Web build)?
Cocos
AUGUST 5, 2025
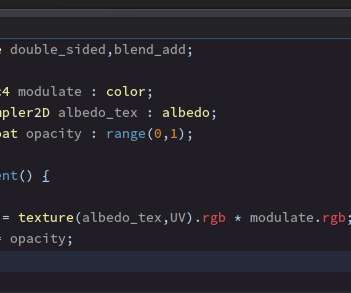
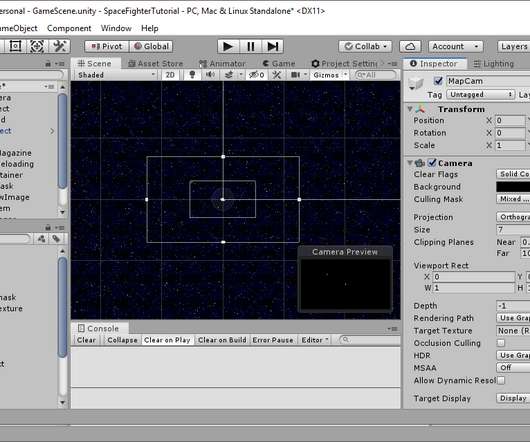
to pass the uniform to the material like this: @ccclass("WormHole") export class WormHole extends Component { material: Material = null; onLoad() { this.material = this.getComponent(Sprite).sharedMaterial; Then create a sprite and assign the material just created to it. Finally I added the component to the Sprite. float ap = 1.0;





















Let's personalize your content