Vanillaware's Unicorn Overlord sells over 500,000 copies
Game Developer
APRIL 1, 2024
With solid reviews and during a busy release period, Unicorn Overlord may be Vanillaware's fastest-selling title yet.

Game Developer
APRIL 1, 2024
With solid reviews and during a busy release period, Unicorn Overlord may be Vanillaware's fastest-selling title yet.

Grumpy Gamer
APRIL 1, 2024
As the world spins into chaos, the one constant that brings stability into your world is knowing that grumpygamer.com will always remains April Fools' joke free.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Game Developer
APRIL 1, 2024
Ubisoft makes its first layoffs of 2024 by cutting staff across its global publishing teams.

Indie DB
APRIL 1, 2024
Take control of a Modu - an alien creature with an ability to grow different organs.

Game Developer
APRIL 1, 2024
Unity wants to prove its commitment to transparency by sharing AI training data with developers concerned about copyright violation.

Logic Simplified
APRIL 1, 2024
Looking for a Real Unreal Game Development Company? Unreal Engine has fast grown to be the most trusted engine in the world. Every release brings with it wide-ranging improvements. UE5’s features and functionality have further expanded to include experimental new features for rendering, animation and simulation. The potential for building epic games on Unreal by game app developers and creators across industries has increased.

Game Developer
APRIL 1, 2024
Whitehurst and chief product and technology officer Marc Whitten discuss Unity's plans to rebuild trust with developers after the 2023 Runtime Fee fiasco.
Game Developers Network brings together the best content for advertising professionals from the widest variety of industry thought leaders.

Game Developer
APRIL 1, 2024
If numbers (and Jim Ryan) are to be believed, the 23-year-old console still stands as the best-selling console ever, at least for now.

Cocos
APRIL 1, 2024
There is no other way than binding the touch event to every button. But you can do it quickly by looping through children of the buttons’ parent node. Something like ParentNode.children.map((button)=>{ button.on('touchend', ()=>{ const labelComp = cc.find('label', button).getComponent(cc.Label); console.log(labelComp.string); }); }) The event name “touchend” is just example, pls replace it by correct event name for 3.8.1 And cc.

Game Developer
APRIL 1, 2024
The EU's fund is spread across 22 European countries, each of them getting backed for 1-6 game projects.

Cocos
APRIL 1, 2024
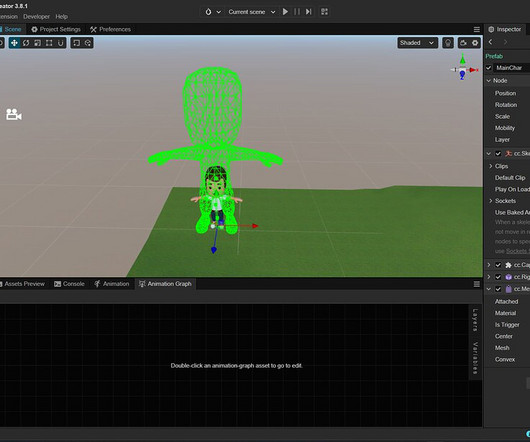
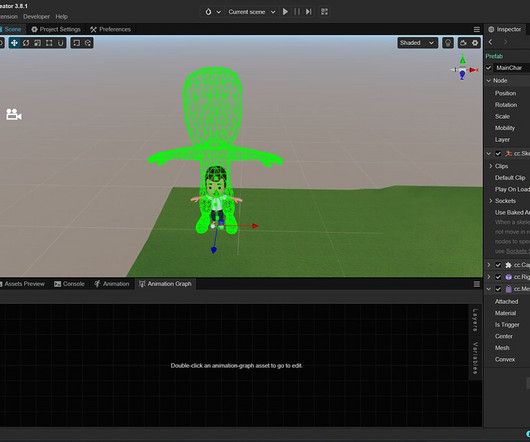
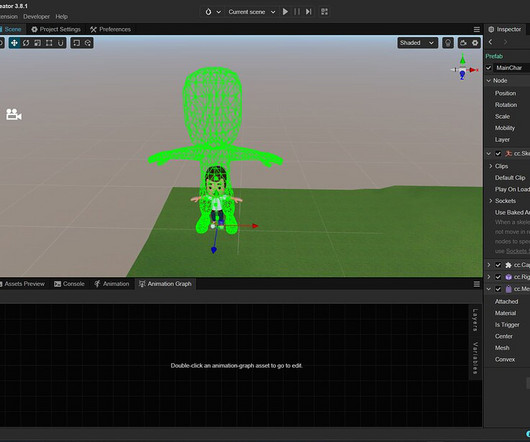
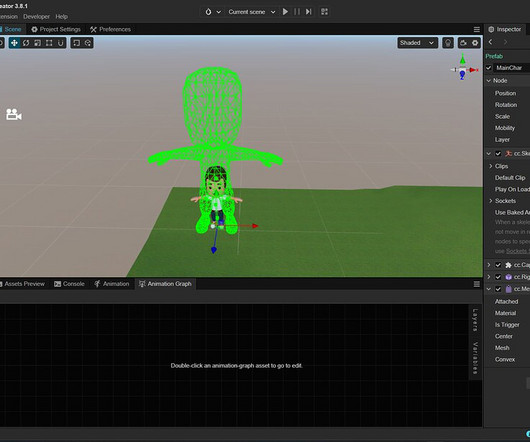
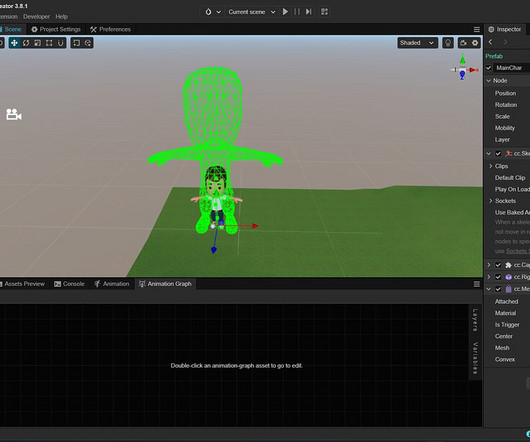
Hey guys, Any idea on how I can fix this situation? I can’t adjust or scale the mesh collider once I’ve set the reference. Any idea on how I can match the mesh collider with the size of the model mesh?

Game Wisdom
APRIL 1, 2024
The Art of Interesting Choices in Game Design Josh Bycer josh@game-wisdom.com width="560" height="314" allowfullscreen="allowfullscreen" For this critical thought, it’s all about creating interesting choices and skills in your game, and why more numbers don’t mean more quality.… The post The Art of Interesting Choices in Game Design appeared first on Game Wisdom.

Cocos
APRIL 1, 2024
@ccclass('VirtualKeyboard') export class VirtualKeyboard extends Component { start() { this.node.on(Input.EventType.TOUCH_START, (e: EventTouch)=>{ let touchPos = e.getUILocation(); let keyNodes = this.node.children; for(let key of keyNodes){ let isHit = key.getComponent(UITransform).getBoundingBoxToWorld().contains(touchPos); if(isHit){ console.log("Touch Key: " + key.

The Liquid Fire
APRIL 1, 2024
“It’s party time, it’s excellent!” – Wayne, Wayne’s World Overview In this lesson, I would like to start migrating away from the “Solo Adventure” idea toward a game that supports a full hero party. Toward that end, I will remove the old SoloHeroSystem and then add features to aid in constructing a full hero party.

Cocos
APRIL 1, 2024
Hey guys, Any idea on how I can fix this situation? I can’t adjust or scale the mesh collider once I’ve set the reference. Any idea on how I can match the mesh collider with the size of the model mesh?

Game Wisdom
APRIL 1, 2024
How Do Online Casinos Prevent Card Counting? Josh Bycer josh@game-wisdom.com Online casinos ensure fairness and counter-card counting with innovative and positive measures. They utilize random number generators (RNGs) to guarantee the randomness of each card dealt, ensuring that the outcome of games like blackjack remains unpredictable and fair for all … The post How Do Online Casinos Prevent Card Counting?

Cocos
APRIL 1, 2024
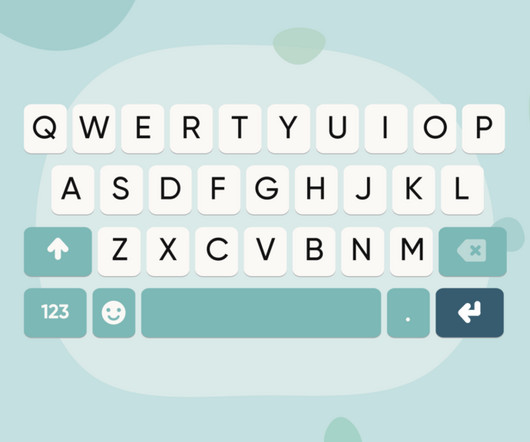
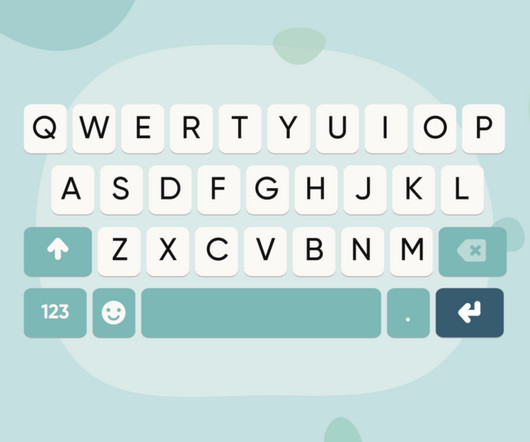
Hello! I have a virtual keyboard in my game that looks something like this: Each button is a prefab. My question is what is the best way to listen for button events. I just don’t want to assign events to all buttons every time. I don’t know exactly what the best approach to this problem is. But in the end I’d like to have something similar to: this.keyboardNode.on(‘input’, (key) => { // Do something }); Does anyone have any ideas on how best to implement this?

Artoon
APRIL 1, 2024
Welcome to the latest blog post on Node js Vs Python. Confused […] The post Node js vs Python: Which backend technology to choose? appeared first on Artoon Solutions.

Cocos
APRIL 1, 2024
Hey guys, Any idea on how I can fix this situation? I can’t adjust or scale the mesh collider once I’ve set the reference. Any idea on how I can match the mesh collider with the size of the model mesh?

Cocos
APRIL 1, 2024
Ah, that did the trick! Instead of adding the collider to the parent model of (several) mesh node(s), add the collider directly into the node that uses SkinnedMeshRenderer, then drag the same mesh into the MeshCollider. Thanks so much!

Cocos
APRIL 1, 2024
Hey guys, Any idea on how I can fix this situation? I can’t adjust or scale the mesh collider once I’ve set the reference. Any idea on how I can match the mesh collider with the size of the model mesh?

Cocos
APRIL 1, 2024
Intent - To change the url of the server remote package in project.manifest file without sending an apk update. We use version_generator.js script to specify few things like version, url of server remote package. This version_generator.js updates the project.manifest file that gets bundled with the apk. I want to change the url of server remote package dynamically during runtime without sending an apk update.

Cocos
APRIL 1, 2024
Is there any other way to apply Patch Update other than the method provided by Cocos Creator? Cocos creator method - [link] Reason for this query is mentioned in other thread. link - Hot Update | Patch Update | Changing the url dynamically during runtime Any leads regarding the query is highly appreciated.
Let's personalize your content