Default sprite shader alpha problem
Cocos
DECEMBER 18, 2024
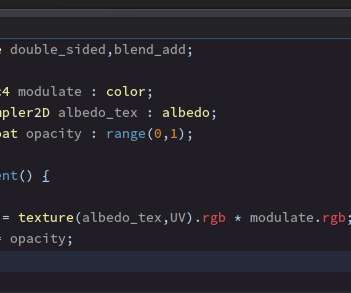
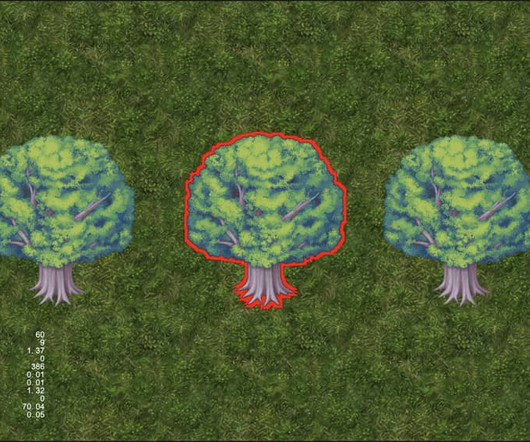
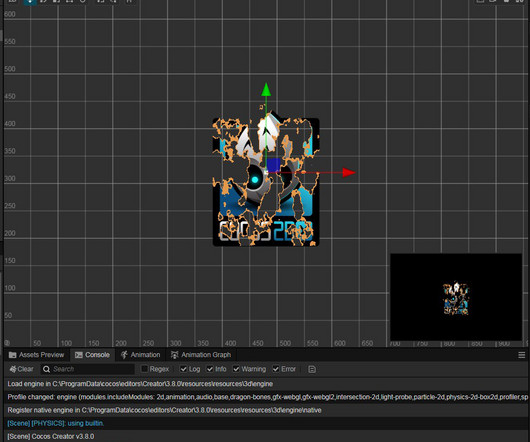
My sprite doesnt look right after given a material, I wanted to achieve a addtive like effect. The source image has smooth alpha gradient. heres what it looks like now! Im a new user and unfortunately I can only post one image. screenshot-20241218-160021|437x273 Im using cocos creator 3.8.3





























Let's personalize your content