Cocos Creator 3.8.5 forum version
Cocos
NOVEMBER 19, 2024
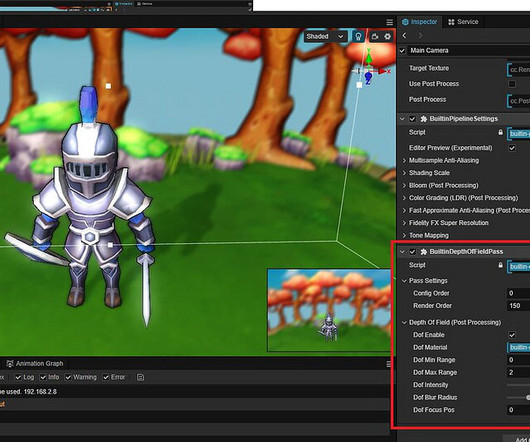
Clipping module now supports linked flags, such as manual loading of Spine. Bug Fixes Fixed an issue where auto-atlas compression left unused original textures. Incorrect mesh instanced attribute handling for INT type attributes. Editor New Features Added a “View/Select” Gizmo mode to the scene view. for better performance.


















































Let's personalize your content