Dev snapshot: Godot 4.4 beta 1
Mircosoft Game Dev
JANUARY 16, 2025
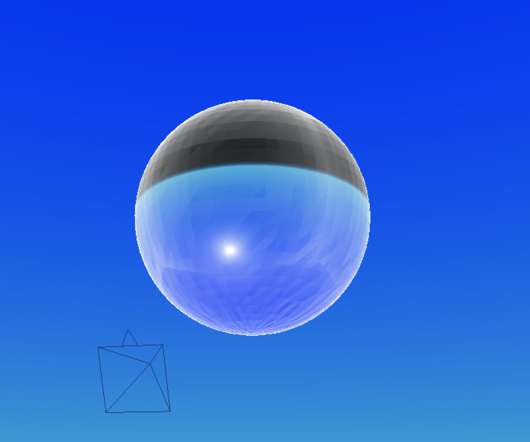
Add transparency support for LightmapGI Currently when baking lightmaps users have to choose between transparent objects casting shadows as if they were fully opaque, or not casting shadows at all. This has been a major limitation in both the quality of lightmap baking and the ergonomics of the lightmap baking workflow.
















Let's personalize your content