Accessing texture data efficiently
Unity Blog
MAY 25, 2023
Learn about the benefits and trade-offs of different ways to access the underlying pixel data of textures in your Unity project.
This site uses cookies to improve your experience. To help us insure we adhere to various privacy regulations, please select your country/region of residence. If you do not select a country, we will assume you are from the United States. Select your Cookie Settings or view our Privacy Policy and Terms of Use.
Cookies and similar technologies are used on this website for proper function of the website, for tracking performance analytics and for marketing purposes. We and some of our third-party providers may use cookie data for various purposes. Please review the cookie settings below and choose your preference.
Used for the proper function of the website
Used for monitoring website traffic and interactions
Cookies and similar technologies are used on this website for proper function of the website, for tracking performance analytics and for marketing purposes. We and some of our third-party providers may use cookie data for various purposes. Please review the cookie settings below and choose your preference.

Unity Blog
MAY 25, 2023
Learn about the benefits and trade-offs of different ways to access the underlying pixel data of textures in your Unity project.

DameDev.tv
MARCH 7, 2023
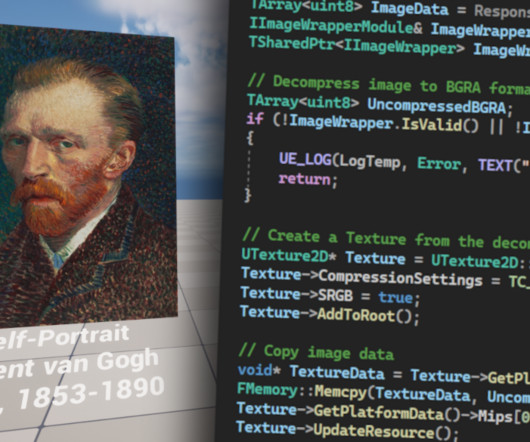
In today's post, I'd like to show you how to retrieve an image provided by The Art Institute of Chicago via its public API , how to create a texture from this image, and how to feed this texture to a material and render it on a plane accompanied by a floating text with title, name of the artist and some other details.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Nvidia
JANUARY 5, 2023
This starts from mesh instance selection and their data. This starts from mesh instance selection and their data processing towards optimized tracing and shading of every hit that you encounter. Instance data generation. It may be a good idea to perform static and dynamic object data processing in parallel on the CPU.

The Astronauts
JUNE 23, 2022
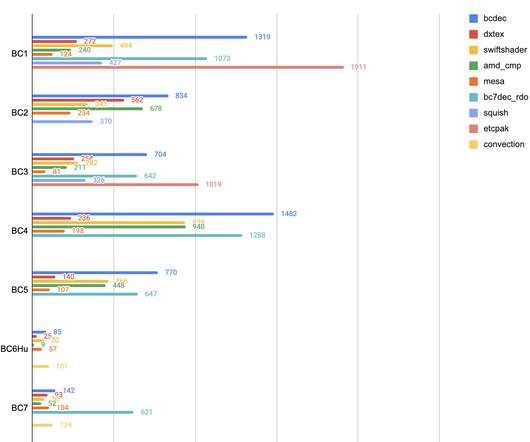
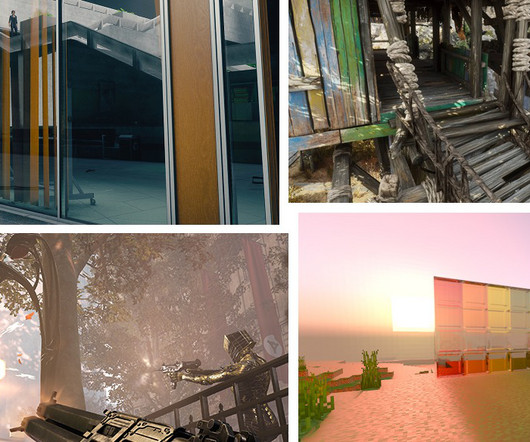
PC GPUs use “BCn” texture compression formats (see “Understanding BCn Texture Compression Formats” by Nathan Reed or “Texture Block Compression in Direct3D 11” by Microsoft). Why would you want that? After all, isn’t that done by the GPU, magically and efficiently? Normally, yes.

Cocos
FEBRUARY 16, 2023
The vertical axes of textures and picture pixels is shown above, when sampling textures in shaders, that is from top to bottom, which is top-right corner. This is consistent with how most image file formats store pixel data, and with how most graphics APIs work (including DirectX, Vulkan, Metal, WebGPU, but not OpenGL).

Mircosoft Game Dev
NOVEMBER 24, 2020
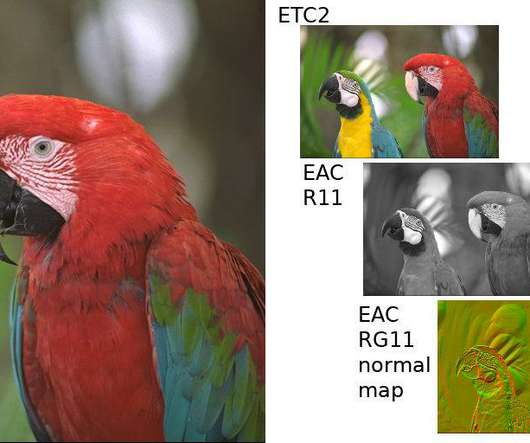
x branch of Ogre aka ogre-next and I wrote Betsy, a GPU texture compressor that runs on GPUs. This work was commissioned by Godot Engine through the Software Freedom Conservancy to solve a major complaint: importing textures is excruciantly slow and takes many minutes. What is texture compression and why you care. ktx A.etc2.ktx

Cocos
MARCH 25, 2024
Also, take a look at the sprite data of the images that are showing up black… are any of them abnormally large? not file size large, but actual pixel size… if you have anything over 2k, I’d highly recommend making it smaller and testing. )

Febucci
OCTOBER 31, 2019
Now, focusing on vertices, it’s important to know that each single vertex contains some data, more than its position. UVs are also called texture coordinates and they let you map textures on your objects. You’re basically saying to the computer: “hey, I want this texture drawn from here to here”. Shaders Theory.

Cocos
MAY 14, 2023
Get the data of a model, and submit it to the GPU for rendering. Brief Analysis of Deferred Rendering Two Main Steps 1、Preparation(Geometry Rendering) In this phase, the basic information needed for the lighting calculation of the model is rendered and stored in different render textures. So, how do we obtain all these render textures?

iXie gaming
AUGUST 12, 2024
It records real actors’ movements and turns them into digital data, making game characters move more realistically. The cameras capture the marker movements, which are then translated into 3D data. Data Processing. The captured data is cleaned up, removing noise and errors. Data Cleanup. Inertial Systems.

Nvidia
JUNE 22, 2021
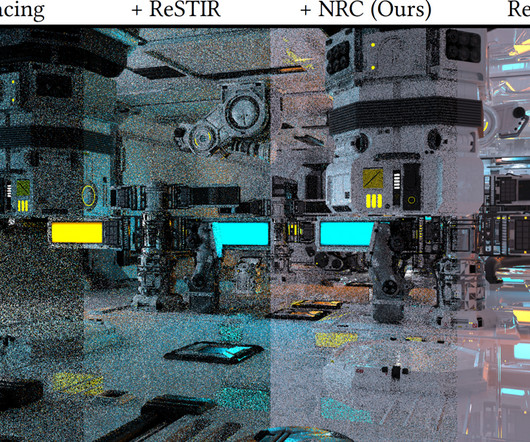
Solving this problem through brute force requires hundreds, sometimes thousands of paths per pixel, but this is far too expensive for real-time rendering. It handles fine-scale textures such as albedo, roughness, or bump maps, and scales to large, outdoor environments neither requiring auxiliary data structures nor scene parameterizations.

Mircosoft Game Dev
JANUARY 23, 2018
implement basic texture loading. implement basic texture loading. The RasterizerStorage interface has methods for creating and modifying various resources such as textures, shaders, materials, meshes and many more. The first step towards getting the 2D engine working was to have proper texture loading. Done December 2017.

Cocos
OCTOBER 14, 2024
LINEAR: Directly outputs pixels in LINEAR space, with weaker contrast than DEFAULT, retaining the original color of the image, suitable for situations where 1:1 presentation of art assets’ colors is desired. Enhanced Texture Compression Features Optimized texture compression task scheduling and display of build progress during compression.

Mircosoft Game Dev
NOVEMBER 18, 2020
New option to snapping 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions (new in 3.2.4 GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). GLES2: Various improvements to 2D batching ( GH-42119 ).

Mircosoft Game Dev
NOVEMBER 27, 2020
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

Mircosoft Game Dev
SEPTEMBER 23, 2017
Retrieving data from VisualServer is slow, as it may need synchronization. At the end of the day, the use case where Vulkan and DirectX12 make the most sense is when you have hundreds of thousands of objects, which are all different (different geometry, textures, etc.), A very harcoded way of passing user data to shaders is often used.

Nvidia
NOVEMBER 21, 2023
For example, a shader can use warp shuffle instructions to exchange data between threads in a warp without going through shared memory, which is especially valuable in pixel shaders where there is no shared memory. This example, on the other hand, can be plugged into virtually any pixel shader, and the effect is obvious.

Mircosoft Game Dev
DECEMBER 11, 2020
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

Mircosoft Game Dev
JANUARY 7, 2021
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

Mircosoft Game Dev
JANUARY 28, 2021
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

Mircosoft Game Dev
JANUARY 16, 2021
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

Mircosoft Game Dev
APRIL 16, 2018
This is being implemented by facilitating object instance binding data. That meant, that you couldn't inherit directely, but now that it's possible to create per-object binding data, it is possible to create wrapper classes that are proper classes , which can be inherited! Texture handles? Until the new NativeScript 1.1

Mircosoft Game Dev
FEBRUARY 12, 2021
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

iXie gaming
MAY 24, 2023
Machine learning algorithms now generate realistic textures, procedural landscapes, and lifelike animations, reducing the time and effort required by human artists. Moreover, AI algorithms analyze vast amounts of data, including player behavior and preferences, to create personalized and adaptive gaming experiences.

Game Errors
NOVEMBER 22, 2023
This often results in low FPS and stuttering, as the system cannot process the game’s data quickly enough. Lower Graphic Settings : Look for graphics settings and reduce the quality of textures, shadows, and effects. Open Game Settings : Start Lethal Company and go to the settings menu, usually found in the main menu.

Mircosoft Game Dev
FEBRUARY 23, 2021
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

Mircosoft Game Dev
OCTOBER 6, 2021
Rendering: Fixes depth sorting of meshes with transparent textures ( GH-50721 ). Android: Implement per-pixel transparency ( GH-51935 ). Android: Add basic user data backup option ( GH-49070 ). Android: Add support for prompting the user to retain app data on uninstall ( GH-51605 ). In-depth documentation is available.

Mircosoft Game Dev
OCTOBER 19, 2021
Rendering: Fixes depth sorting of meshes with transparent textures ( GH-50721 ). Android: Implement per-pixel transparency ( GH-51935 ). Android: Add basic user data backup option ( GH-49070 ). Android: Add support for prompting the user to retain app data on uninstall ( GH-51605 ). In-depth documentation is available.

Mircosoft Game Dev
SEPTEMBER 22, 2021
Rendering: Fixes depth sorting of meshes with transparent textures ( GH-50721 ). Android: Implement per-pixel transparency ( GH-51935 ). Android: Add basic user data backup option ( GH-49070 ). Android: Add support for prompting the user to retain app data on uninstall ( GH-51605 ). In-depth documentation is available.

Mircosoft Game Dev
MARCH 9, 2021
New option to snap 2D transforms to whole coordinates , helps prevent jitter on pixel art camera motions. GLES2: Fix glow on devices with only 8 texture slots ( GH-42446 ). GLES2: Use separate texture unit for light_texture ( GH-42538 ). glTF: Fix parsing base64-encoded buffer and image data ( GH-42501 , GH-42504 ).

Game Errors
NOVEMBER 26, 2023
This can help New World run smoother by removing old and possibly corrupted data, which might be causing performance issues like low fps. A lower resolution means the game has fewer pixels to process, which reduces the strain on my graphics card. High Performance Plan : Select High Performance.

Nvidia
APRIL 14, 2021
NVIDIA Real Time Denoiser (NRD) NRD is a spatio-temporal API-agnostic denoising library that’s designed to work with low ray-per-pixel signals. OpenVDB is the Academy Award-winning industry standard data-structure and toolset used for manipulating volumetric effects. Texture Tools Exporter Version 2021.1.1 In version 2.0,

Mircosoft Game Dev
OCTOBER 27, 2021
Rendering: Fixes depth sorting of meshes with transparent textures ( GH-50721 ). Android: Implement per-pixel transparency ( GH-51935 ). Android: Add basic user data backup option ( GH-49070 ). Android: Add support for prompting the user to retain app data on uninstall ( GH-51605 ). In-depth documentation is available.

Mircosoft Game Dev
NOVEMBER 2, 2021
Rendering: Fixes depth sorting of meshes with transparent textures ( GH-50721 ). Android: Implement per-pixel transparency ( GH-51935 ). Android: Add basic user data backup option ( GH-49070 ). Android: Add support for prompting the user to retain app data on uninstall ( GH-51605 ). In-depth documentation is available.

Game Errors
NOVEMBER 17, 2023
Settings like high-resolution textures, shadow details, and anti-aliasing, if set too high, can strain your system. Lower settings like shadow quality, texture resolution, and anti-aliasing. Here’s how to do it: Lower Graphical Details : Settings such as shadows, textures, and effects can be quite demanding.

Nvidia
JULY 25, 2022
Reducing code and data divergence within hit shaders is helpful, especially with incoherent rays. Avoid direct conversion from vertex and pixel shaders. Generally, I don’t recommend converting vertex and pixel shaders directly to hit shaders. Optimize access to material data. Avoid deep recursion.

Game Errors
NOVEMBER 27, 2023
Inadequate System Memory (RAM) : Insufficient RAM can lead to frequent data swapping, affecting FPS. Sometimes, firewalls can restrict game data, affecting performance. Lowering the resolution can significantly improve FPS, as the game has fewer pixels to render. Keep Changes : Apply and keep the changes.

CG Spectrum
JUNE 10, 2024
If they don’t create textures themselves, 3D modelers will work especially closely with texture artists and look development artists (aka surfacing artists) who will add realism and detail to their model through texture maps and shaders. They may also be required to use software that processes scans and photogrammetry.

Mircosoft Game Dev
NOVEMBER 6, 2021
Although raster (pixel based) occlusion culling will not be available until Godot 4, some geometrical occlusion methods are being added to Godot 3. Fixes depth sorting of meshes with transparent textures ( GH-50721 ). import folder to force a reimport of all lossless compressed textures using WebP. Thanks to lawnjelly, Godot 3.4

Game Errors
DECEMBER 7, 2023
Verify Game Files Verifying the game files ensures that The Day Before isn’t suffering from any missing or corrupted data, which can affect performance. A lower resolution means the game has fewer pixels to process, which is less demanding on your graphics card. Apply : Click Apply , then OK.

Game Errors
NOVEMBER 23, 2023
It reassures me that the game isn’t stuttering due to corrupt or missing data, ensuring smoother gameplay. Lowering settings like shadow quality, texture resolution, and turning off advanced graphical features like bloom or motion blur can significantly improve FPS. Game Library : Go to your game library and find the game.

Cocos
AUGUST 16, 2023
Simply put, Gaussian blur takes every pixel on an image and processes it with the following process. To put it bluntly, it’s a simple weighted sum: while sampling the target pixel, sample some of the surrounding pixels and give each pixel a weight (the sum of the weights is 1.0). setPassInput(input, 'outputResultMap').addRasterView('GaussianBlurMap_TMP',
Expert insights. Personalized for you.
We have resent the email to
Are you sure you want to cancel your subscriptions?


Let's personalize your content