Unity Sprites: Full-Rect or Tight?
The GameDev Guru
AUGUST 9, 2020
Should you choose tight-fit or full-rect for your sprites in Unity? In this post, you will learn the difference between these two mesh types.

The GameDev Guru
AUGUST 9, 2020
Should you choose tight-fit or full-rect for your sprites in Unity? In this post, you will learn the difference between these two mesh types.

Cocos
FEBRUARY 16, 2023
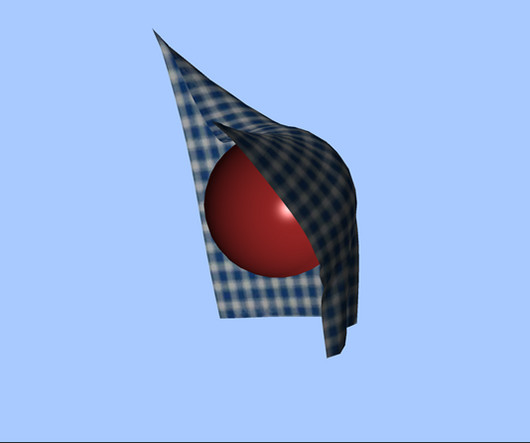
Here are the implementation of water wave effects on 2D sprites and 3D meshes: Preview Link The math behind it is simple, the water wave is simulated by the Sin function, and then the fluctuation range is increased in the Update function. _pass = this.node.getComponent(Sprite).material.passes[0]; x,waveFactor.y-uv0.y);
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Logic Simplified
MAY 7, 2024
Drawing a Spine-friendly character means you also need to draw parts of images that are normally obscured, as the visibility can change as the sprite moves. Each image part was converted to mesh. The USP of Spine animation software is how smoothly it converts an image part to mesh. A side pose is easier to animate.

Cocos
JANUARY 31, 2024
but facing one issue depending on the sprite type mesh which is in CC2.4 Hello @zhangxm , I was able to modify the vertex data in CC3.6 by converting code from graphics-assembler from CC2.4 where there is a function to create render data renderData.createFlexData but I could not find any way to do it in CC3.6. Since in CC3.6

Cocos
JUNE 14, 2023
Analysis The whole effect can be split into two parts, one for the simulation of the mesh and one for the rendering of the mesh. No need to define the vertex format, and even Cocos has support for sprite meshes. Well, it’s very comfortable, much more comfortable than just a mesh, and it has some practicality too.

Logic Simplified
APRIL 4, 2025
Billboard Sprites reduces GPU processing through the use of simple models for distant objects. The use of simple colliders should include box and sphere types instead of complex mesh colliders to minimize processing requirements.

Cocos
MAY 18, 2023
Firstly, Sprite is a quad, the mesh is static for easier usage. You can have a custom render component and make its mesh with multiple quad, but it really isn’t necessary. You can achieve gradient color within one quad. Just calculate color step in the fragment shader is enough.
Let's personalize your content