Dev snapshot: Godot 4.4 beta 1
Mircosoft Game Dev
JANUARY 16, 2025
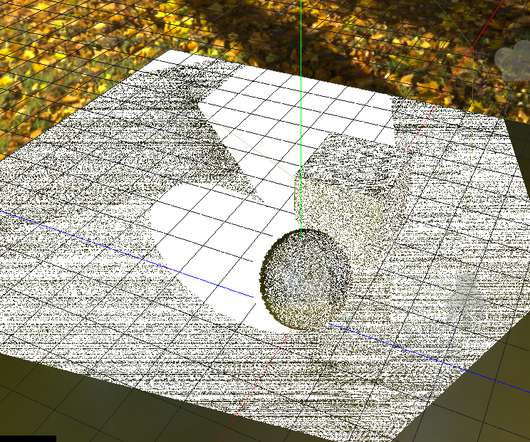
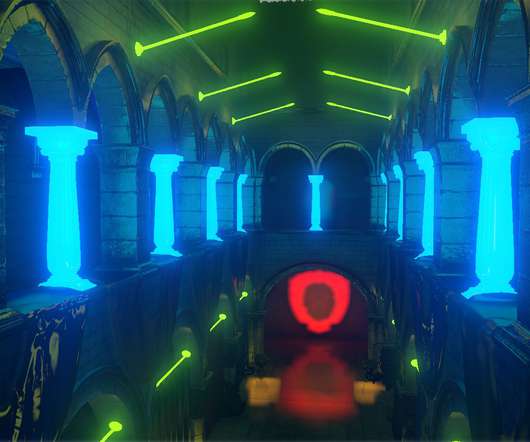
Weve unified the code to make sure it works the same on both platforms, and weve fixed some bugs. Add transparency support for LightmapGI Currently when baking lightmaps users have to choose between transparent objects casting shadows as if they were fully opaque, or not casting shadows at all. This was added by Macksaur in GH-96290.
































Let's personalize your content