Dungeon Inn - Demo Update
Indie DB
DECEMBER 12, 2023
We've updated our demo on Steam. Changed the way rooms and facilities tiles are set up. Added a prologue scene, guild-specific Tokens as quest rewards.

Indie DB
DECEMBER 12, 2023
We've updated our demo on Steam. Changed the way rooms and facilities tiles are set up. Added a prologue scene, guild-specific Tokens as quest rewards.

Brand Game Development
MARCH 2, 2020
I’d like to explain to you exactly how to create a demo of your board game on Tabletop Simulator, but first let’s discuss what I perceive as its five main benefits: 1. How to Make a Tabletop Simulator Demo of Your Board Game. Click Tile for flat pieces or Figurine for stand-up pieces. You can play-test online.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Mircosoft Game Dev
SEPTEMBER 23, 2021
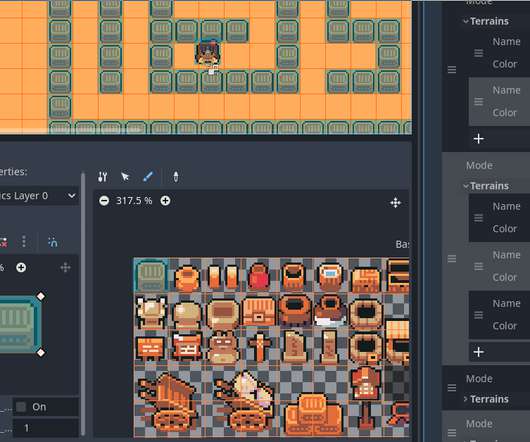
Here comes a new progress report about the Tiles editor rework. tiles editor series: Tiles editor progress report #1. Tiles editor progress report #2. Tiles editor progress report #3. Tiles editor progress report #4. you are here) Tiles editor progress report #5. (you Tile atlas editing.

Cocos
FEBRUARY 15, 2023
You can refer to this demo to see github.com CocosCreatorShader/demo/2d/Creator3.6.0_2D_FlashLight at v3.6.x x/demo/2d/Creator3.6.0_2D_FlashLight Contribute to yeshao2069/CocosCreatorShader development by creating an account on GitHub.

Retro Game Coders
FEBRUARY 12, 2024
Mhz with all signals available via connector RP2040 with 2MB of SPI Flash, 64k RAM available to the processor HDMI output with 320 x 240 256 colour display, higher resolutions appear on Apple/Oric emulators 20k Graphics RAM for tiles and 128 sprites up to 32×32 pixels. The post Neo6502 Review appeared first on Retro Game Coders.

The Liquid Fire
MARCH 27, 2025
The first line we send a signal to tell our turn controller to continue, and then we select the unit’s tile. We also need to change up a couple lines in the ChangeCurrentUnit() function. The ChangeState will look the same as it did before. The end result will look something like this. The end result will look something like this.

The Liquid Fire
JANUARY 20, 2025
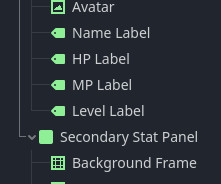
In general the primary panel will be used to display info of the unit on the current tile, or the unit performing an action, while the secondary panel will be mostly for the target of actions, such as an attack or healing. Show or Hide it, depending on whether the tile has a unit on it.
Let's personalize your content